Typography is extremely important in web design. It is not only about the words on the page, but also how they appear and feel. Here is where font matching comes into play. Font pairing is an art form in and of itself, with the potential to improve or detract from a design’s visual attractiveness. It is a critical component that bridges the gap between design and readability, thereby shaping the whole user experience. Getting things right can be difficult, but there are tools available to help us ease the process. This blog post will cover the best font pairing tools for web designers. These tools not only help designers mix and match font, but they also enable real-time previews, varied templates, and multiple tweaks over style, size, and color, allowing them to project their ideas as effectively as possible.
Understanding the Importance of Font Pairing
Typography does more than only determine how words appear on a page or screen. It is a strong tool that designers employ to regulate information, manage visual perception, and define the tone of a website. Pairing typefaces is an important component of using typography correctly—finding two or more fonts that produce the perfect balance and harmony. The goal is to create an engaging and thorough visual hierarchy in which one typeface guides people through the design (headings) and the other guarantees they can comfortably read the text (body).
Font matching is not a simple task. Choosing fonts that compliment one another necessitates a thorough understanding of typography and its intricacies. Each typeface has a distinct personality that transmits various moods and energies. Combining a formal font with a casual sidekick might create a disorienting user experience, confounding your readers rather than engaging them. As a result, this procedure necessitates meticulous care.
Fortunately, this is where font pairing tools come in handy. These design tools can greatly ease the decision-making process, save time, and assist designers in generating visually appealing designs. These tools make font pairing easier and more creative by offering a variety of options, real-time previews, and even AI-based recommendations.
Review of Top Font Pairing Tools
Finding the appropriate font pairings can be time-consuming and difficult. There are thousands of fonts available, and determining which ones will complement each other requires a significant amount of knowledge. Fortunately, there are font pairing programs that may greatly simplify this procedure. Below are a couple of our top font pairing tools that may be useful to web designers.
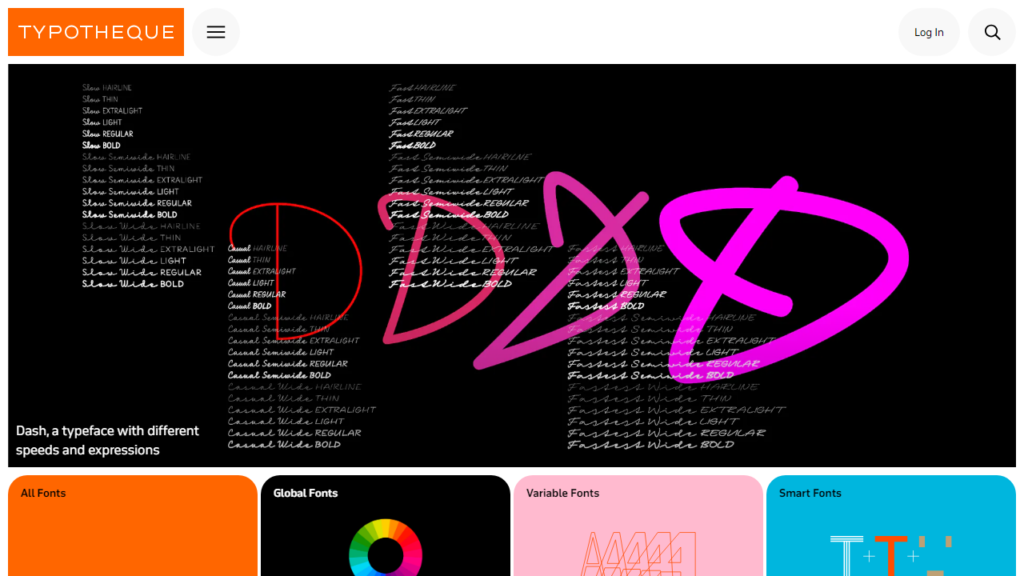
1. Typotheque is a good choice of font pairing tools for Web designer
Typotheque is a web-based tool that enables designers to explore, test, and compare various fonts. It contains a large variety of typefaces that users can browse and experiment with via an easy-to-use interface.
Designers can use Typotheque to alter a variety of factors such as font size, line spacing, and paragraph width to see how typefaces will appear under different conditions. This versatile application supports several languages and script systems, making it ideal for multilingual or international projects.

The ‘Compare’ option is one of Typotheque’s notable features. This tool allows users to compare many fonts or font styles side by side, providing a clear comparison of how different typefaces or typeface styles stack up in terms of aesthetics and readability. This detailed comparison allows designers to make informed choices regarding the best font or font style for their particular project.
Furthermore, Typotheque provides access to a plethora of design publications and instructional resources to keep users up to date on the newest trends in type design and typography, making it more than simply a tool, but also a learning resource for designers looking to improve their talents.
In conclusion, Typotheque appears as an excellent tool for doing exploratory and comparative typographic assessments. It can be a great asset for designers looking to find the best font pairing that fits their creative vision and project needs.
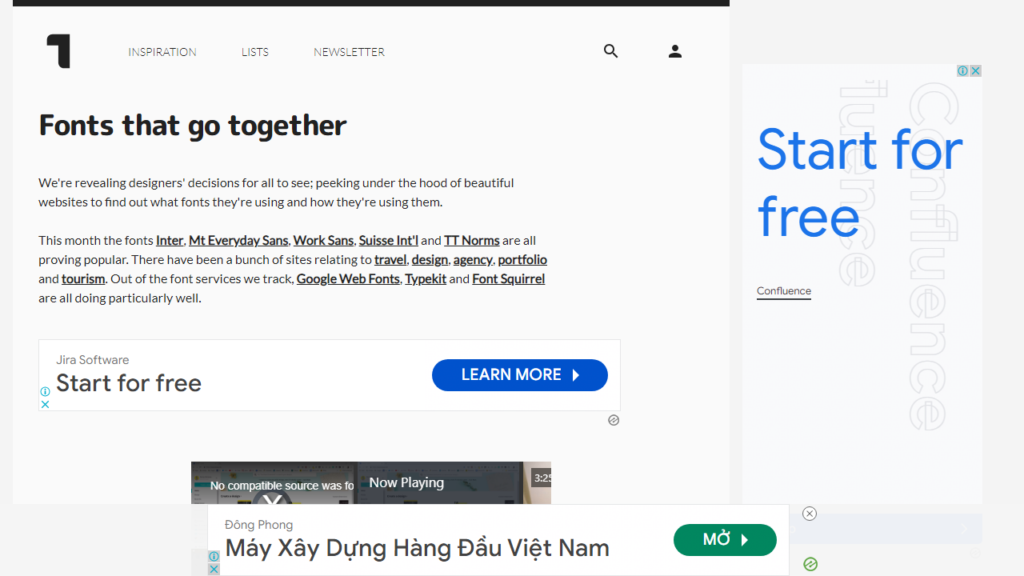
2. Typ.io
Real-world circumstances frequently give the most useful examples and learning opportunities. This is exactly what Typ.io offers. It looks beyond abstract notions and theorems to present font pairings as they appear in real-world web designs, inspiring designers and assisting them in visualizing font pairings in a practical context.
Typ.io does more than just reveal font pairings. It provides users with useful information such as which fonts are popular, what’s trending, which fonts are frequently used together, and so on. Color palettes used in conjunction with the featured font pairs are also included, offering users a thorough view of design aesthetics.

Typ.io’s ‘Fonts in Use’ section stands out. You can browse through a wide choice of websites that use the font combination you’re looking for. This allows you to examine how the fonts interact in various design situations, demonstrating their versatility and usability.
Typ.io’s ‘Tags’ function extends its usefulness even further. Users can search for font inspirations using particular tags such as’minimal’, ‘luxury’, ‘bold’, and so on, which cuts through the possible information overload and directs you to the design style you desire.
To put it simply, Typ.io is an excellent reference tool for designers looking for real-world font pairing inspiration, and when combined with extensive insights, it is nothing short of a goldmine for designers looking to improve their typography skills.
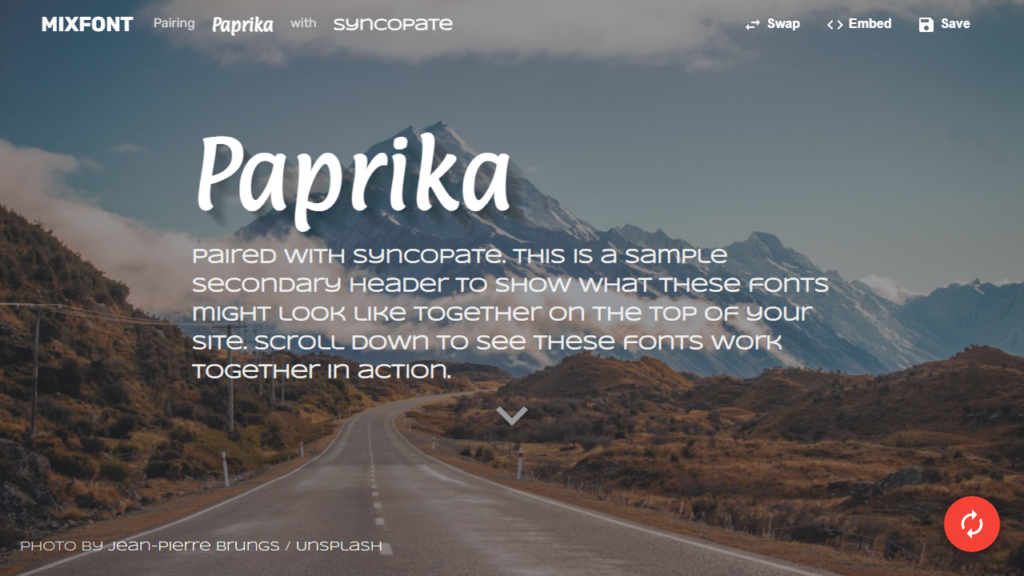
3. Mixfont
Mixfont distinguishes out among digital typography tools as a cutting-edge, AI-powered generator that generates one-of-a-kind font combinations. The platform use machine learning to learn from previous successful examples and apply that information to generate pairings that are more likely to function well together.
Mixfont’s elegant and user-friendly design lowers complexity by providing an easy way to develop and preview font pairs. Mixfont’s “Generate” button is an attractive feature that, when clicked, generates fresh and unique font pairs indefinitely. It allows users to experiment with a variety of font combinations until they find ones that match their creative vision and project needs.

Furthermore, Mixfont includes a “Custom Text” tool that allows users to see how their text will look with the suggested font combinations. Viewing real-time data allows users to make more exact font selection judgments.
Aside from presenting combinations, Mixfont includes thorough information about each font in the pair, such as its classification (Serif, Sans-Serif, Display, etc.), creator information, and historical context. It provides users with complete information on their chosen typefaces, allowing for a better grasp of their properties and acceptable usage contexts.
In the grand plan, Mixfont is a wonderful tool for discovering the joys of typography and experimenting with various font pairings. Mixfont becomes a trustworthy advisor by utilizing advanced machine learning to generate unique font pairs that promise to fit well together, thereby improving the design’s beauty and readability.
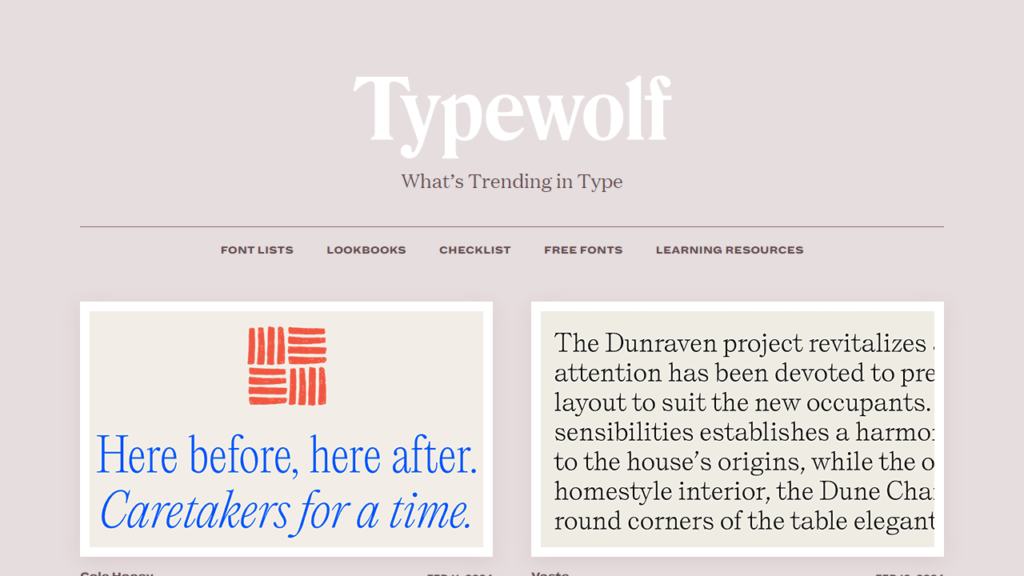
4. TypeWolf
TypeWolf takes a fresh way to matching typefaces. Rather than an active tool, it is a collected collection of stunning typeface designs from various websites. It’s a site where designers can get inspired, see trends, and understand how different fonts are utilized in real-world design situations.
Every day, the TypeWolf team selects a’site of the day’ that showcases unusual and high-quality typography to add to their collection. This ensures that the content is up to date and relevant. Designers can look through these samples to acquire ideas for their projects, see what works well together, and see how certain typefaces behave in different situations.

TypeWolf not only displays a stunning collection of web typography, but it also provides useful tools such as a typeface selection guide, a list of free alternatives to pricey fonts, and a curated list of typography resources. These new capabilities make TypeWolf an excellent resource not only for finding font pairings, but also for learning more about typography in general.
Furthermore, TypeWolf goes above and beyond by recommending suitable alternatives for each highlighted typeface, adding a practical layer to its resources. This is useful for consumers who fall in love with a typeface that is far out of their price range, since they can be directed to a more affordable, yet visually similar option.
To summarize, TypeWolf is more than simply a font pairing tool for web designer; it is also an inspiration archive that provides designers with real-world examples and a broader perspective on what is achievable with web typography.
5. Google Type
Google Type is a graphic inspiration board for Google Fonts. Designed to highlight the best applications of Google Fonts in real-world websites, it allows designers to realize the potential of the free fonts available for use in their design projects. This carefully curated collection of well-executed typography is intended to inspire and provoke creative ideas for real-world applications.
The tool offers a range of web typography, including font pairings and individual fonts derived from Google’s extensive library. Each example provides direct links to the fonts used, making it easy for users to find and utilize the fonts in their own projects.

Google Type’s layout is an interesting feature. Instead of providing a list of fonts, it displays the websites themselves, giving consumers a more complete picture of how the fonts fit into a larger design aesthetic. This visual representation can help designers better grasp how typography adds to a design and how it might improve or detract from a website’s visual attractiveness.
Google Type is an excellent tool for designers who want to use Google Fonts but are unaware how or where to do it. It serves as a source of inspiration for users, allowing them to learn from excellent designs, generate fresh ideas, and pick up important typography approaches.
6. Font Pair
Font Pair has established itself as a valuable tool for font matching, with a special emphasis on coupling Google Fonts. It provides designers with a repository of font combinations that perform well together, making it easy for them to select a combination that enhances their design.
Font Pair organizes fonts into discrete groups, making it easier to choose and pair them. These categories vary from the traditional Serif/Sans-Serif pairing to more unusual combinations like Sans-Serif/Serif or Serif/Cursive. Each category then reveals a multitude of well picked font pairs, which may be browsed on the website.

Font Pair also includes a search function, allowing users to easily find specific fonts in the Google Fonts library. By inputting the name of a typeface, users can get suggestions for what to pair it with, as well as examples of how the fonts look in use. This enables users to imagine the potential appearance of their design, aiding in decision-making.
Font Pair also has a feature called “Pair in Use” that displays real-life examples of font pairs from the website in use. This helps consumers better grasp how these pairs work in real-world circumstances.
In essence, Font Pair is a useful, user-friendly tool for designers to traverse Google Fonts’ huge library. This tool not only simplifies the pairing process, but it also encourages designers to experiment with new combinations and redefine their typography talents.
7. Typespiration
Typespiration is a free portal where designers can find a multitude of typography inspiration. It provides a gallery of real-world typography samples, as well as the color schemes and font combinations utilized in each. This allows users to observe how different fonts and colors interact and the mood or ambiance they produce when used together.
Typespiration showcases a diverse spectrum of font styles and projects, from professional to whimsical, high-end to informal, and conventional to experimental. It demonstrates how each font may be applied to various styles and designs, giving users a wide understanding of the versatility of different types.

One of the most notable features of Typespiration is the ability to download the CSS code for every typeface on display. This highly useful function saves customers the time and effort of figuring out how to copy their favorite fonts, allowing them to apply the required typography immediately to their projects.
Furthermore, Typespiration does not stop with displaying the winning combinations. It offers thoughtful comments on why the featured combinations work well, teaches users about font aesthetics, and provides concrete recommendations that they can apply to their projects.
Overall, Typespiration is an exciting tool for designers looking to learn and enhance their typography talents, offering both practical solutions for immediate use and instructional insights for long-term development.
Conclusion
Typography has a tremendous impact on the aesthetics and usability of a web design. Font pairing is an artistic endeavor that is essential for keeping a smooth visual flow and improving readability. However, the process of selecting the ‘perfect match’ may be difficult and time-consuming, especially given the enormous number of font options available.
Typography tools are especially useful in this situation. These applications, such as a font pairing tool that suggests harmonious couples, a tool that reveals trendy typefaces, or one that showcases well-executed typography from around the internet, can help you optimize your design workflow. Tools like as Font Pair, Google Type, Typespiration, Mixfont, and others can open up a world of possibilities, serving as both an inspiration source and a practical guide to the art of font pairing.
The essential message is that, while pairings are ultimately up to you and your creative vision, having a nudge in the correct direction from these tools may make a huge difference in how your designs turn out. We invite you to try out these tools, play with their capabilities, and see how far your imagination may go. The ideal font combos are out there, ready to be discovered!