In an ever-evolving digital world, staying ahead of the curve requires adaptability and a clear understanding of upcoming trends, especially in the realm of web design. As the primary interface between users and businesses, web designs can make or break the user experience. As we move closer to 2024, there are intriguing web design trends surfacing on the horizon that are poised to redefine the way we interact with the web.
These trends weave together the threads of technology, storytelling, and design in a captivating web of interactivity. Among the top web design trends set to dominate 2024 are AI-Generated Content and Imagery, Techno and Sci-Fi Storytelling Experiences, Interactivity and Motion Effects, Parallax Scrolling, and a fascinating exploration of Typography through Madness, Kinetic typography, Teleprompter typography, Typographic design. Further, the worlds of Y2K and Digital Maximalism promise to richly color the web design landscape.
We delve into these exciting trends and their potential impacts in the rest of this blog.
AI-Generated Content and Imagery is one of top Web Design trends
The advent of AI (Artificial Intelligence) has triggered revolutionary changes across various industries, and web design is no exception. AI has transcended the boundaries of possibility, enabling the generation of content and imagery that are not only unique but also tailored personal user experiences.
AI-generated content refers to the usage of sophisticated algorithms that are trained to curate and generate unique content on their own. These algorithms analyze online user behavior patterns, preferences, and engagement to create content that is precisely tailored to the user’s needs.
Similarly, AI-generated imagery revolves around the use of AI to produce appealing, UX-focused images that can adapt to the user’s preferences. These tailored visuals can lead to an enhanced user interface, offering vivid and relevant imagery that bolsters user engagement and enriches the overall user experience.
This intriguing mating of AI and web design heralds an unprecedented era of personalization and engagement for the digital consumer experience. It is, without doubt, a trend to watch out for in 2024.
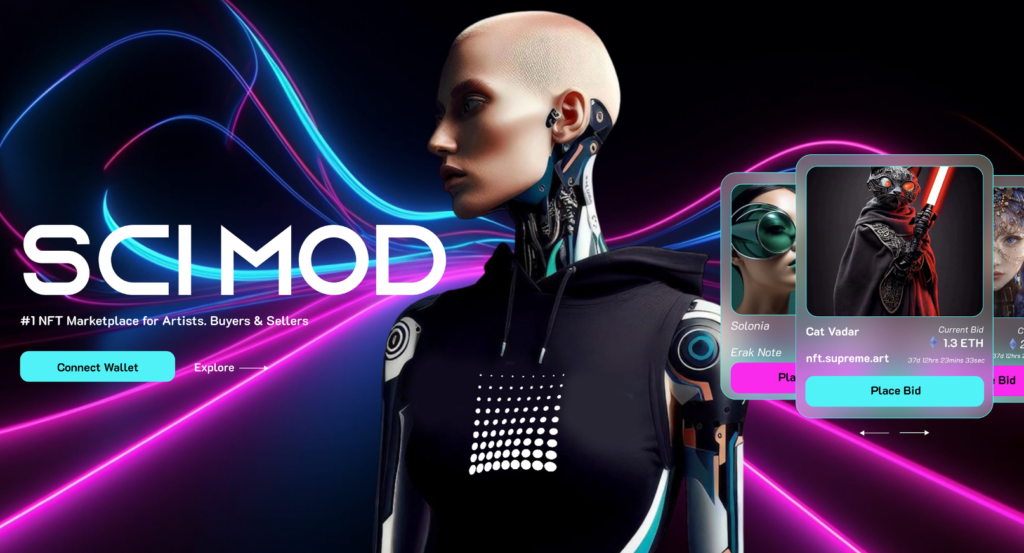
Techno and Sci-Fi Storytelling Experiences
Storytelling has been an integral part of human communication and culture since time immemorial. With the strides in technology, this storytelling has seeped into web designs, rendering user experiences that are not just interactive but immersive. The trend of Techno and Sci-Fi Storytelling Experiences stands testament to this new digitally-aided narrative technique.
This trend is about harnessing technology and the fascination for science fiction to build gripping narratives within web design. The creative incorporation of futuristic designs, technologically advanced interfaces, and sci-fi themes, help create an entire universe on the website. Visitors are taken on a guided tour of this universe through a crafty sci-fi story that boosts engagement and interaction.
The potential of Techno and Sci-Fi Storytelling Experiences is immense and is drafting a new wave of interactive and engaging web design that we can look forward to in 2024.
Interactivity and Motion Effects
As internet speeds soar and user expectations rise, web design trends are consistently veering towards elements that make websites more engaging, personalized, and entertaining for the visitor. At the heart of these user-centric designs are Interactivity and Motion Effects.
Interactivity in web design involves the use of techniques and technologies that encourage user engagement by making the website respond to the user’s actions. This can be achieved through various features like interactive forms, on-click effects, scroll-activated animations, and more.
Similarly, Motion Effects refers to the utilization of animations, transitions, and digital effects to breathe life into static web page elements. This can range from subtle micro-animations that are triggered as the user scrolls, to full-screen video backgrounds that captivate the user with dynamic visuals.
Effectively integrated, these methods of Interactivity and Motion Effects can transform a passive browsing experience into an interactive journey, leaving a lasting impression on the user and increasing the website’s overall appeal. As we move closer to 2024, we are set to witness a surge in the use of these dynamic design strategies.
Parallax Scrolling
In web design, Parallax Scrolling has emerged as a compelling trend that bolsters the visual appeal and interactivity of websites. Parallax Scrolling involves the background moving at a slower pace than the foreground, creating an illusion of depth and movement. This 3D effect entices the user, turning a simple scroll into an immersive visual journey.
Used wisely, Parallax Scrolling can strategically lead the viewers’ eyes to key areas or content on the webpage, encouraging user engagement. It also enhances storytelling, allowing a seamless, interactive progression through the content. Moreover, the illusion of depth adds a touch of realism and sophistication to the website design, making it more attractive and memorable to the users.
However, to employ Parallax Scrolling effectively, careful attention must be paid to ensure the design doesn’t become overwhelming or distracting. An overcomplicated parallax design can hamper the website’s loading times and impact the overall user experience adversely.
With an appealing mix of depth, motion, and interactivity, Parallax Scrolling is undoubtedly set to be a game changer in web design trends of 2024.
Typography Madness
Typography, the art of arranging type, plays a critical role in web design. It can subtly set the tone, mood, and style of your site, influencing how visitors perceive and interact with the content. In recent years, we’ve seen designers push the envelope with peculiar and daring typography choices, a trend aptly dubbed ‘Typography Madness’.
This trend turns traditional typography rules on their head, channeling creativity into novel typeface designs and unconventional arrangements. Here, typefaces are not merely vessels for content, but active design elements that can capture the user’s attention, invoke emotion, and contribute significantly to the overall aesthetics of the page.

The inventive usage of bold, oversized fonts, interesting kerning, and unique typefaces can breathe life into otherwise mundane content. For instance, kinetic typography, an offshoot of this trend, employs movement and animation to make text more engaging and dynamic.
As we sail towards 2024, ‘Typography Madness’ is set to reign, challenging designers to be more creative and daring in their use of fonts, and fostering stronger, more impactful visual communication.”
Note: While this trend encourages experimentation, it’s crucial to maintain a balance to ensure legibility and ease of reading. Aesthetics should never compromise the primary function of typography: To convey information clearly.
Kinetic Typography and Teleprompter Typography
Typography, although often overlooked, acts as a foundational pillar in web design. The rise of kinetic and teleprompter typography represents an intriguing trend that leverages the power of motion and interactivity in typeface design.
Kinetic typography is the art of incorporating movement into text. This can include everything from text animation to flying words to fading lines. The beauty of kinetic typography lies in its ability to transmit ideas and emotions, adding layers of meaning to written words. By playing with speed, trajectory, and rhythm, designers can create visually stimulating experiences, guiding the viewer’s attention and augmenting the narrative’s impact.
On the other hand, teleprompter typography refers to the use of text in a scrolling manner, much like a teleprompter. It creates an engaging user experience by naturally guiding the reading flow and allowing users to dictate the pace of content consumption. With subtlety and control, teleprompter typography keeps the user’s interest alive, enhancing user interaction and engagement on a website.
The promise of kinetic typography and teleprompter typography lies in their ability to create more immersive and interactive user experiences. In an era of short attention spans, these dynamic and engaging typography trends could play a crucial role in holding the viewer’s attention and enhancing overall web design.
Typographic Design
Typography has stepped off the sidelines, emerging as a central player in web design. Engaging typographic design can significantly boost a website’s aesthetic appeal while also enhancing user interaction and comprehension.
The power of typographic design lies in its ability to convey not just content, but also mood, tone, and brand personality. A well-designed typography can evoke emotions, create visual hierarchy, and reinforce brand identity. Effective typography improves readability and usability, leading to a better user experience.
The selection of the correct typeface is pivotal in typographic design. Serif, Sans Serif, Slab Serif, Script, and Display are some of the popular typeface styles that designers experiment with. Each typeface carries its unique flavour and aura, resonating differently with audiences. The other crucial elements, such as font size, line length, letter spacing (kerning), and line spacing (leading), are equally significant. All these factors work in harmony to create an effective typographic design.
For instance, the website ‘Apple’ uses San-Francisco, a neo-grotesque sans-serif typeface. This aids in establishing a clean, modern aesthetic that aligns well with their brand image.
As we forge ahead into 2024, the influence of typographic design in shaping user experiences and brand narratives will continue to grow. It is set to remain a dominant trend, encouraging designers to experiment with various fonts, sizes, and layouts to create compelling visual messages.
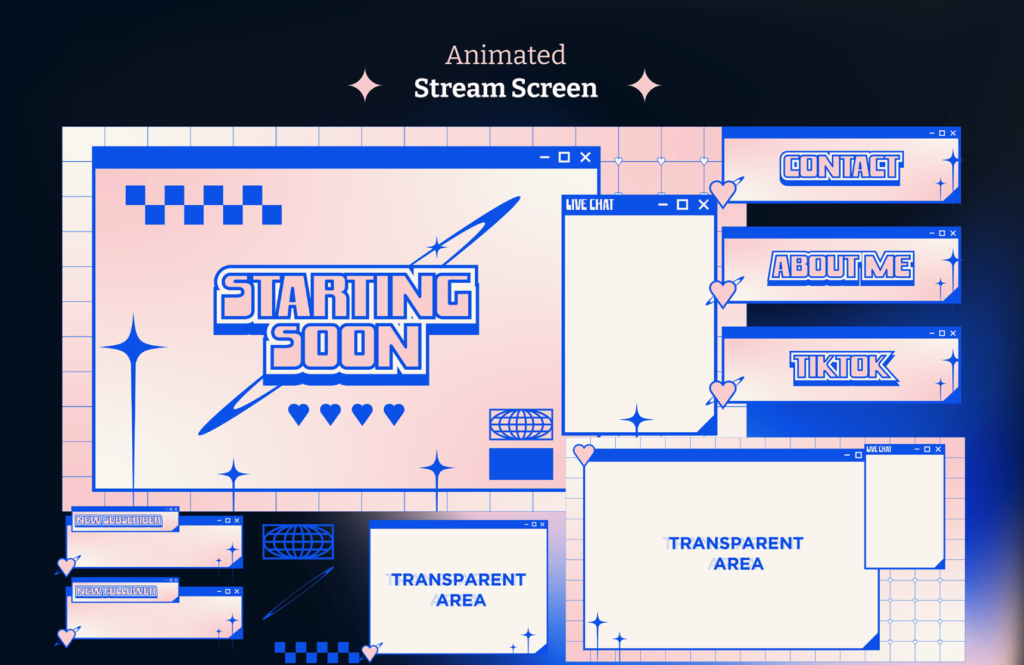
Y2K Design Trend
The design world is often prone to a cyclical pattern, with old trends making a comeback in new, evolved forms. One such trend resurfacing at the threshold of the new millennium is the Y2K design trend. Inspired by the digital optimism of the late 90s and early 2000s, the Y2K design trend is making a dramatic comeback in the web design landscape.

Characterized by a blend of futuristic and nostalgic elements, the Y2K trend features a riot of neon colors, metallic textures, 3D effects, bubble fonts, rounded shapes, and other visually striking elements. A nod to the dawn of the digital era, this trend revolves around edgy, vibrant, and often eccentric aesthetics.
The Y2K design trend is more than just a trip down memory lane. It symbolizes a break from the minimalist, flat designs that have dominated recent years, leading to more vibrant, expressive, and even chaotic design expressions. From holographic textures to psychedelic colors and flashy animations, this trend celebrates a burst of creativity and experimental design.
While this trend might not suit all brands or purposes, when applied with discretion and balance, it can add a touch of intrigue and playfulness to your design, setting you apart in a sea of contemporary, minimalist websites. As we step into 2024, the Y2K design trend, albeit controversial, is likely to shape the narrative in the design arena.
Digital Maximalism
In recent years, the world of web design has been dominated by minimalistic design with its clean lines, monochromatic color schemes, and restrained use of elements. However, a contrasting trend is gaining momentum: Digital Maximalism.
Contrary to minimalism, Digital Maximalism is about embracing excess. It encourages designers to experiment with vibrant colors, intricate patterns, rich textures, heavy fonts, and layers of design elements. This trend is about creating rich, immersive digital experiences, packed with visual stimuli and engaging content.
A well-executed maximalist design can turn a website into an exciting digital adventure for users. It can help convey a sense of energy, creativity, and individuality often associated with the brand. However, Digital Maximalism is a design approach that requires careful navigation. Designers must ensure that the multitude of elements, colors, and visuals coexist harmoniously without overwhelming the user, and most importantly, without compromising the website’s function and usability.
As we look forward to 2024, Digital Maximalism stands to challenge the minimalist status quo. However, its adoption would need to be thoughtful, ensuring it enhances rather than hinders the overall user experience.
Conclusion
The ever-evolving landscape of web design keeps designers on their toes, constantly searching for innovative ways to enhance user interaction and experience. From AI-Generated Content and Imagery, Techno, and Sci-Fi Storytelling Experiences, to Interactivity and Motion Effects, the future holds exciting possibilities for the world of web design.
Parallax Scrolling, an enticing blend of depth, motion, and interactivity, is set to be a game-changer in web design trends of 2024. Typography, previously an overlooked aspect of web design, will command center stage with trends like Typography Madness, Kinetic Typography, and Teleprompter Typography, encouraging designers to experiment with a plethora of fonts, sizes, and layouts.
Old becomes new again with trends like Y2K and Digital Maximalism, harking back to the vivacious designs of the past but with a futuristic spin. These trends boast vibrant colors, intricate patterns, and rich textures, signifying a break away from the shackles of minimalistic design.
The potential impact of these trends on future web designs is immense, inspiring designers to craft more personalized, immersive, and interactive experiences for users. As we journey towards 2024, it becomes imperative for businesses and designers to adapt and stay abreast of these trends, shaping their digital strategies to align with the preferences and expectations of the modern user.
The future of web design is bright and packed with creativity, and we’re here for it!