Introduction
In today’s digital landscape, presentation is everything. A sleek device mockup can be the difference between a design that falls flat and one that truly wows. No longer just a nice-to-have, device mockups have become an indispensable tool for designers to showcase their work in a way that is both visually appealing and contextually relevant. This article explores some of the top websites offering high-quality device mockups to elevate your design presentations.

What is a Device Mockup?
Before we jump into the best resources for device mockups, let’s define what they are. A device mockup is essentially a digital representation of a physical device – like a smartphone, tablet, laptop, or even a smartwatch – that showcases a design in a realistic context. Imagine slipping your app design onto the screen of a sleek new phone or displaying your website design within a browser window on a laptop – that’s the power of a device mockup. These visual tools are invaluable for design evaluation, client presentations, marketing materials, and more, giving stakeholders a tangible sense of how a design will translate to the real world.
1. mockup.photos
Mockup Photos is a fantastic resource for designers seeking an extensive library of high-quality device mockups. Whether you need to showcase your app design on the latest smartphone model, display your website within a sleek laptop frame, or present your branding on a tablet screen, Mockup.photos has you covered. With a wide array of devices and styles to choose from, you’re sure to find the perfect mockup to complement your design.
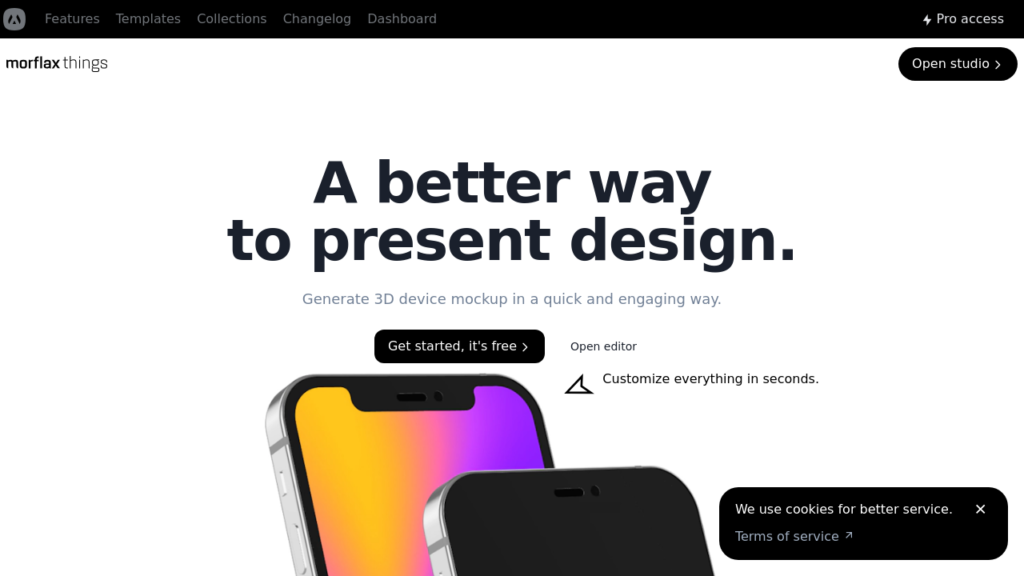
2. things.morflax.com
For designers who gravitate towards a clean and minimalist aesthetic, Morflax is a go-to destination for device mockups. Their curated collection prioritizes clarity and simplicity, ensuring that your design takes center stage without being overshadowed by overly busy or distracting mockup elements. Morflax offers mockups for a diverse range of devices, making it easy to find the perfect fit for your next project.

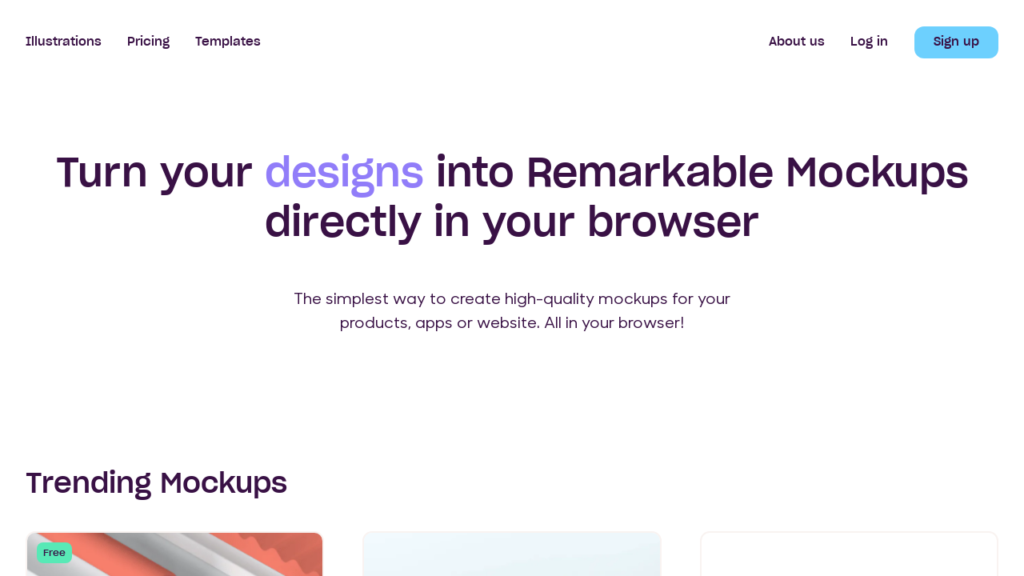
3. designstripe.com
Design Stripe is a haven for designers seeking both quality and affordability. They offer a generous selection of free device mockups, making it a fantastic resource for designers on a budget or those just starting out. Don’t let the “free” tag fool you; Design Stripe maintains a high bar for quality, ensuring their mockups are visually appealing and easy to use. Their intuitive interface and extensive library make it a favorite among designers of all levels.

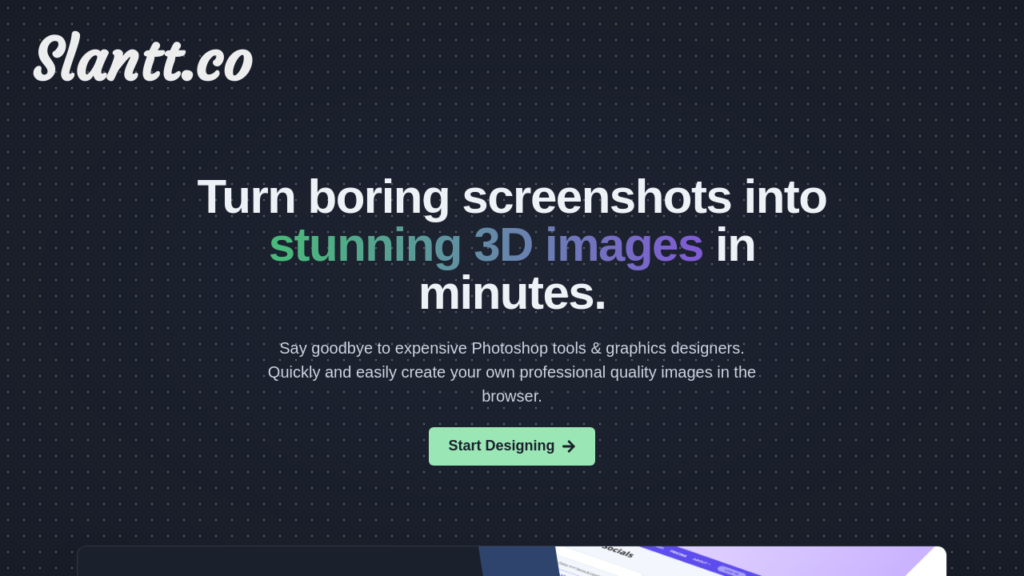
4. slantt.co
When it comes to making a statement with your device mockups, Slantt stands apart. They offer a curated collection of beautifully designed, unique mockups that go beyond the ordinary. These visually striking mockups often incorporate creative compositions, bold color palettes, or unexpected perspectives, allowing your designs to truly stand out from the crowd. If you’re seeking a mockup that exudes style and personality, Slantt is an excellent resource.

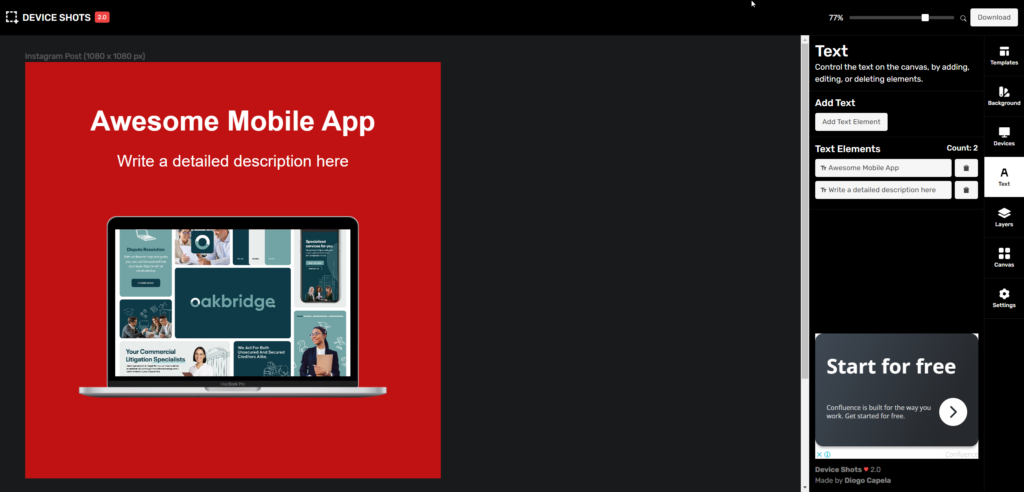
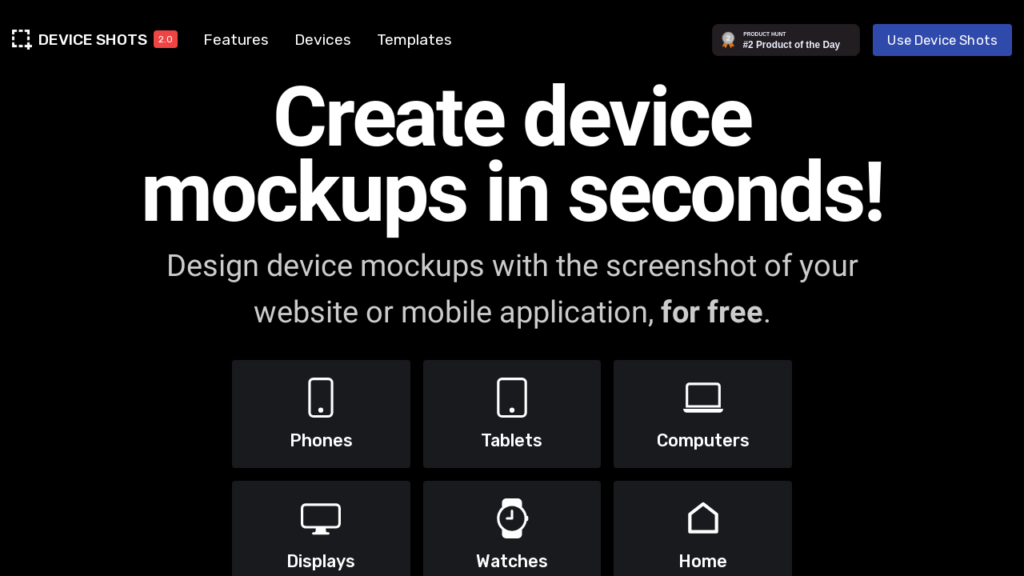
5. deviceshots.com
For designers who value speed and efficiency, Device Shots offers a streamlined approach to creating device mockups. This user-friendly website provides an intuitive online tool that allows you to generate mockups directly on their platform. Simply upload your design, select your preferred device, and voilà – a professional-looking mockup in seconds. Device Shots is ideal for quick mockups or when you need various options on the fly.

6. mrmockup.com
Mr Mockup is a one-stop shop for all your mockup needs, going beyond just device mockups. While they have an excellent selection of devices to showcase digital designs, they also offer a diverse range of other mockups, including print materials, product packaging, apparel, and more. This makes Mr Mockup a valuable resource for designers working across various mediums who need a comprehensive solution for their mockup needs.

7. previewed.app
If you’re looking for a free and flexible way to create device mockups directly in your browser, Previewed is a fantastic option. This online tool simplifies the mockup creation process while offering a surprising amount of customization. You can easily upload your designs, choose from a variety of device frames, adjust colors and backgrounds, and even add your own custom branding. Previewed is a versatile solution for designers who like to have more control over the mockup process.

8. mockrocket.io
MockRocket adds a dash of motion and excitement to the world of device mockups with its intuitive online tool for creating animated mockups. Instead of static images, imagine showcasing your app’s user flow with smooth transitions between screens or highlighting key website interactions with subtle animations. MockRocket makes it surprisingly easy to add this level of engagement to your presentations, even if you have limited animation experience.

9. angle.sh
Angle is a treasure trove for designers seeking high-quality device mockups and design assets. With a vast library of over 500 mockups, covering a wide range of devices, styles, and formats, you’re sure to find the perfect fit for your project. Angle’s attention to detail and commitment to quality are evident in every mockup, making them a popular choice for designers who value aesthetics and professionalism.
10. shots.so
For designers who believe that less is more, Shots is a fantastic destination for finding minimalist and clean device mockups. Their curated collection focuses on simplicity and clarity, allowing your designs to shine through without distractions. Shots’ mockups are also remarkably easy to customize, making it simple to tailor them to your specific branding and project requirements.

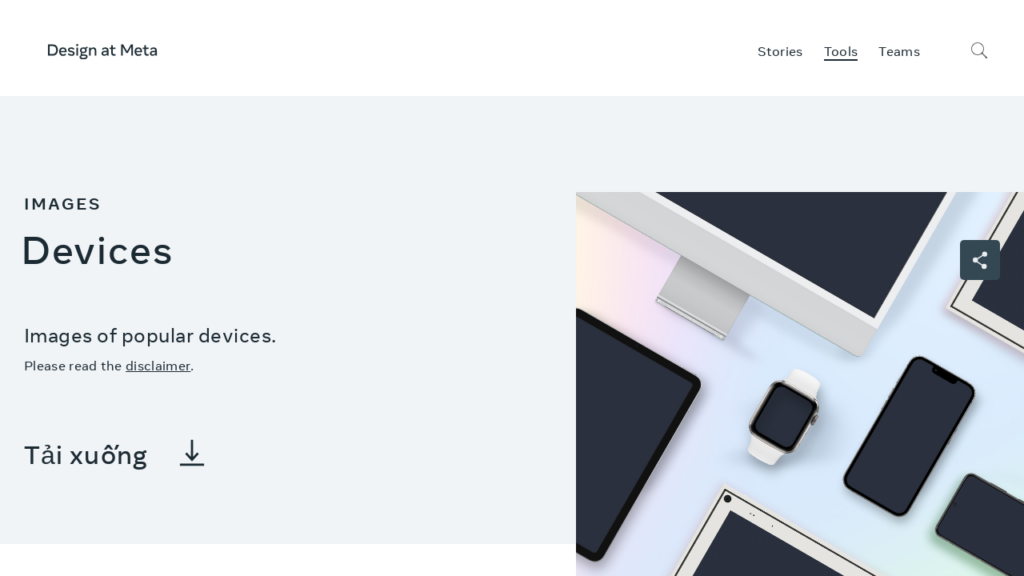
11. design.facebook.com
For designers working within the Facebook ecosystem, Facebook Design itself offers a valuable resource – a collection of official device mockups tailored specifically for their platform. These mockups are particularly helpful when designing apps, websites, or experiences intended for Facebook or Instagram, ensuring your designs are presented in a way that aligns perfectly with the platform’s aesthetic and user experience.

12. Nappy .co
Nappy is doing important work in the world of design by promoting diversity and representation through their unique collection of device mockups. What sets Nappy apart is their focus on showcasing a diverse range of hand models, representing various skin tones, genders, and abilities. This allows designers to present their creations in a way that feels more inclusive, relatable, and reflective of the world’s beautiful diversity.
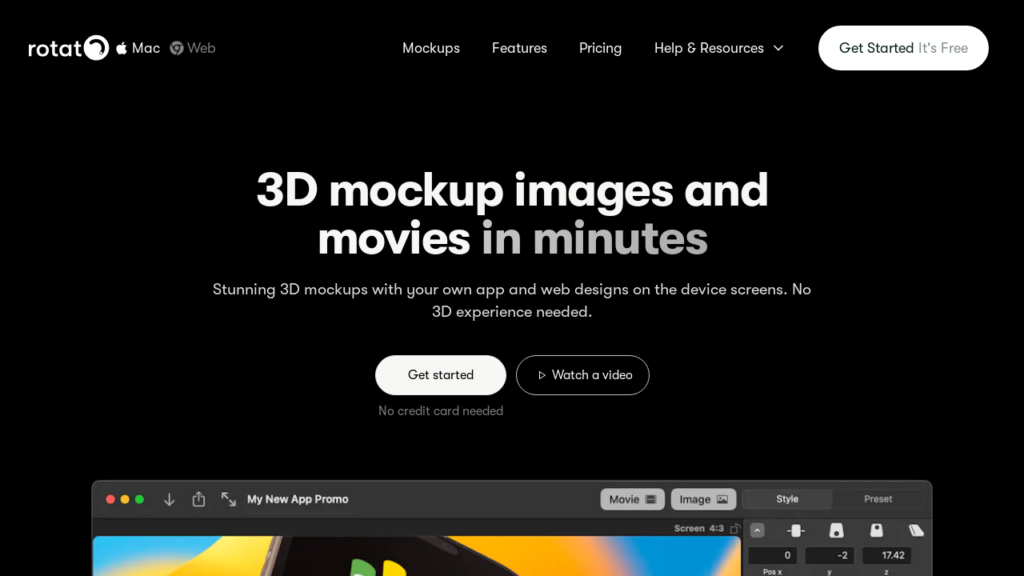
13. rotato.app
Rotato takes device mockups into the third dimension with its intuitive tool for creating stunning 3D animated mockups. Imagine showcasing your app design as it smoothly rotates on a virtual turntable, revealing all its angles and details, or presenting your website design within a sleek laptop animation that captivates your audience. Rotato makes it surprisingly simple to achieve this level of visual sophistication, even for designers who are new to 3D animation.

Choosing the Perfect Device Mockup
Finding the perfect device mockup is about more than just finding a nice image to showcase your work—it’s about creating a connection, building trust with your audience, and presenting your designs in a way that feels both professional and aspirational.
Whether you’re drawn to the sleek realism of Nappy, the minimalist elegance of Morflax, there’s a world of resources available to help you elevate your design presentations. Experiment with different styles, explore various platforms, and don’t be afraid to get creative with your mockups!